Čo je to webová aplikácia?
Webová aplikácia (často nazývaná aj online aplikácia, webový softvér alebo webapp). Je to softvérová aplikácia, ktorá sa spúšťa cez webový prehliadač na počítači alebo inom zariadení (tablet, telefón), ktoré je pripojené k internetu. Oproti klasickým desktopovým aplikáciám, ktoré sa inštalujú priamo na počítači, webové aplikácie sú uložené na vzdialených serveroch a prístup k nim sa uskutočňuje cez internetový prehliadač.
Hlavné charakteristiky webových aplikácií zahŕňajú:
- Dostupnosť na rôznych zariadeniach: Webové aplikácie sú prístupné z rôznych zariadení so schopnosťou pripojenia na internet, vrátane počítačov, smartfónov, tabletov a ďalších.
- Aktualizácie a údržba: Aktualizácie a údržba webových aplikácií sa vykonávajú na strane servera, čo znamená, že používatelia nemusia inštalovať žiadne aktualizácie na svojich zariadeniach.
- Dostupnosť: Webové aplikácie sú obvykle k dispozícii 24/7, pokiaľ sú hostované na spoľahlivom serveri.
- Aktualizácie bez inštalácie: Používatelia nemusia manuálne aktualizovať webové aplikácie, pretože zakaždým, keď navštívia webovú stránku, používajú najnovšiu verziu.
- Zjednodušená distribúcia: Webové aplikácie nie sú obmedzené konkrétnym operačným systémom, takže je možné ich používať na rôznych platformách.
Príklady webových aplikácií zahŕňajú sociálne siete, elektronickú poštu (napr. Gmail), online kancelárske nástroje (napr. Google Docs), online obchody (napr. prepsadarcek.sk), online bankovníctvo a mnoho ďalších. Tieto aplikácie umožňujú používateľom pristupovať k rôznym službám a funkcionalitám cez internet bez potreby inštalovať špecifický softvér na svojich zariadeniach.
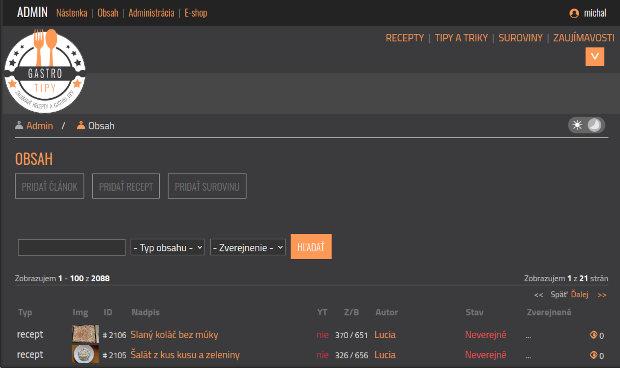
Ako vytvoriť webovú stránku (aplikáciu)?
Webovú aplikáciu je možné vytvoriť v mnohých programovacích jazykoch. Vo väčšine prípadov sa používa kombinácia rôznych jazykov a technológií na vytvorenie plnohodnotnej webovej aplikácie. Tu sú základné a najčastejšie používané jazyky a technológie pre vývoj webových aplikácií:
- HTML (Hypertext Markup Language): HTML je základným jazykom pre tvorbu štruktúry a obsahu webových stránok. Definuje, ako sú informácie na stránke štruktúrované a zobrazované.
- CSS (Cascading Style Sheets): CSS sa používa na definovanie vizuálneho štýlu webových stránok, vrátane farieb, rozloženia a formátovania.
- JavaScript: JavaScript je skriptovací jazyk, ktorý sa používa na implementáciu interaktívnosti a dynamiky vo webových aplikáciách. S jeho pomocou môžete vytvárať animácie, zabezpečiť interakciu s používateľmi a komunikovať so serverom.
- Backend jazyky: Pre implementáciu serverovej logiky, manipuláciu s databázami a rôzne aplikačné operácie sa často používajú backendové programovacie jazyky. Najmä však tieto:
- Node.js (JavaScript na strane servera)
- Python
- Ruby
- Java
- PHP
- C# (.NET)
- Databázové systémy: Pre ukladanie a správu dát používajú webové aplikácie rôzne databázové systémy, ako sú MySQL, PostgreSQL, MongoDB, SQLite, a mnohé ďalšie.
- Frameworky: Existuje mnoho webových balíkov, ktoré zjednodušujú vývoj webových aplikácií tým, že poskytujú hotové funkcionality a štruktúru. Príklady zahŕňajú Express (pre Node.js), Ruby on Rails, Django (pre Python) a Laravel (pre PHP).
- CMS (Content management system): Pre vytvorenie webovej aplikácie môžete siahnuť aj po systéme na správu obsahu. Je to softvérový nástroj, ktorý umožňuje ľuďom jednoducho vytvárať, upravovať, spravovať a publikovať digitálny obsah na webových stránkach a v iných aplikáciách. CMS uľahčuje správu obsahu bez potreby pokročilých technických zručností a programovania. Jednoznačne najznámejší je WordPress.
Výber programovacích jazykov a technológií závisí od špecifických požiadaviek vašej webovej aplikácie a od vašich vlastných skúseností a preferencií. Väčšina moderných webových aplikácií využíva kombináciu týchto technológií na dosiahnutie požadovaného výsledku.